Whether you’re managing content writers, writing content yourself, or you just like to nitpick, this post is for you. It will teach you how to do a quick and dirty SEO audit for blog content.
Whether you’re managing content writers, writing content yourself, or you just like to nitpick, this post is for you. It will teach you how to do a quick and dirty SEO audit for blog content.
There are loads of SEO audit tools available for free. And there are loads more SEO factors to consider that go beyond the scope of this audit.
But the ability to understand and do this quick check on the SEO quality of your blog content will come in handy.
To conduct this audit, you’ll need to know how to find the source code. I’ll cover how to do it in Google Chrome, but you can use this post to learn how to do it on other browsers.
Source code is the written code that gives your website structure, formatting, etc. If you’re allergic to code, don’t fly away yet, you don’t need to know any code to do this SEO audit.
OK, maybe you’ll have to learn a little bit of code. But only a little.
Auditing Proper Keyword Placement
The first thing you’ll want to check is whether the content has relevant keywords weaved into the post in the right places.
First I’ll review the places your keyword should be, then I’ll show you how to make sure the keywords are actually there. You’ll want to check that the following areas have your keyword incorporated:
• Title
• Headers
• Alt text in images
SIDE NOTE: the body of your post should contain the keyword as well. But since that’s easy to find, I’m skipping over it in this post.
How to Check the Title, Headers, and Alt Text for Keywords
Title
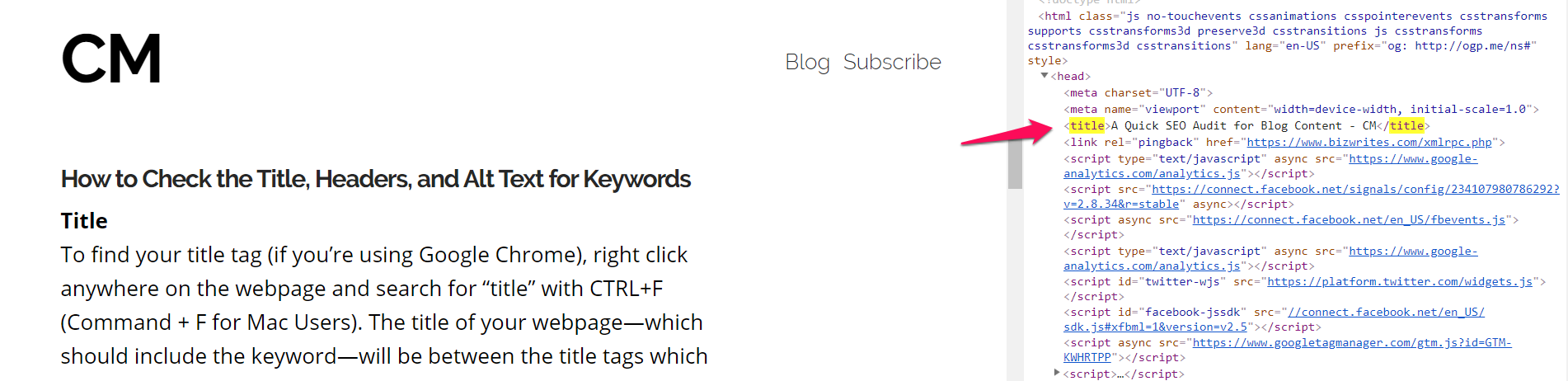
To find your title tag (if you’re using Google Chrome), right click anywhere on the webpage and search for “title” with CTRL+F (Command + F for Mac Users). The title of your webpage—which should include the keyword—will be between the title tags which look like the highlighted bit in the image below:

Header
To find the keywords in your headers, you’ll want to right click on the headers themselves. Once you right click, press “Inspect” on the menu, and the element you clicked on will be highlighted.
At the same time, a new screen with a bunch of code will pop up on the right. You can find headers there too, but this way is a little easier.
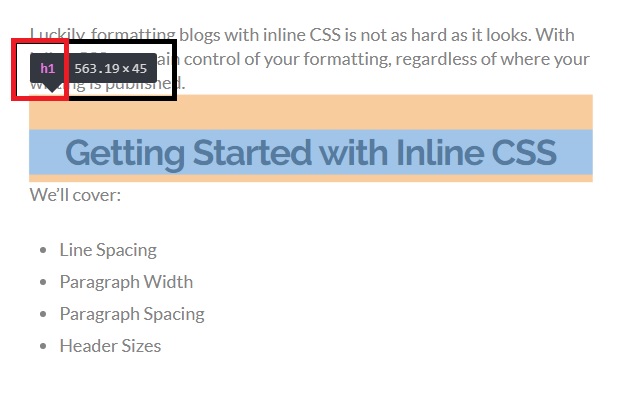
The image below (outlined in black) shows what should happen when you inspect a specific element.

Header tags go from h1 to h6. If you see the relevant keyword mentioned in the headers, you’re good to go.
Image Alt Text
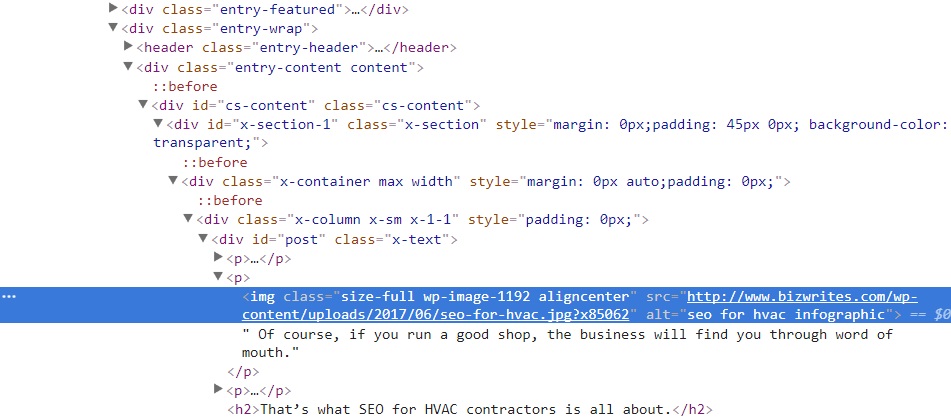
You find keywords in your image alt text the same way you did in the headers. Except this time you want to pay attention to the right side of your screen, which will look something like this:

You may see different information on different images, but you can ignore everything and just look for the alt text.
Below is a closer look at the structure of an image tag. Look for the letters “alt” followed by keyword included in an accurate description of the image.
<img src="#" alt="keyword" width="x" height="y">Auditing the SERPs: Title, URL and Meta Description
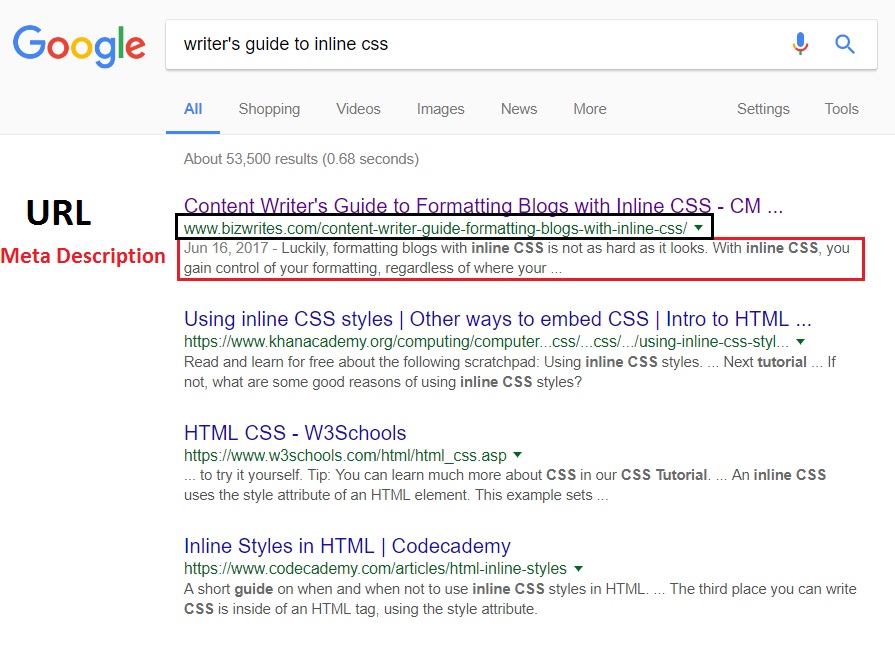
As you might imagine, how the link to your content displays in the Search Engine Results Page (SERP), plays a huge role in whether a user clicks through to your content.
As you can see above, it gives the reader a preview of your content. Plus, it gives you the opportunity to entice readers to click on your result.
How the preview looks depends on the title, meta description, and URL. Ideally, you want your keyword to appear in all three places. You should also check to make sure that your title, meta description, and link are of an ideal length to avoid being cut off.
Ideal Character Counts
Meta Description: 160 characters or less.
Titles: 50 to 60 characters
URLs: no hard and fast limit (read this)
I promised there’d only be a little bit of code discussed in this post. But meta descriptions and title tags do take a little programming knowledge. Luckily, you can avoid all that with the Yoast Plugin.
Yoast is a WordPress plugin that gives you complete control of how your content will appear on search engines.
You could search through the code and piece together title tag and meta descriptions to get an idea of how your content will display. Alternatively, you could use this SERP Preview Tool, so you’ll know exactly how your post will appear on search engine pages.
Auditing Proper Linking Practice
There’s quite a bit to know about linking that goes well beyond the scope of this post. But I see incredibly simple mistakes made all the time with linking. It only takes a little bit of knowledge to avoid making these mistakes.
First, it helps to know the structure of a link. The code structure (or syntax) of a link looks like this:
<a href="#" target="_blank" rel="nofollow noopener noreferrer">Anchor Text</a>- Anchor Text
- rel=”nofollow”
- target=”_blank”
It’s considered best practice to apply the ‘nofollow’ attribute if you don’t want to vouch for the site you’re linking to. You’ll especially want to make sure that any links in comments are nofollowed so you don’t become a victim of comment spam.
The “_blank” attribute makes it so when the user clicks on a link, the page opens in a new tab. That way, you don’t lose users to a site that you linked to.
Anchor text is linked text. You’ve seen it before, you’ve clicked on it before, and you never thought twice about it.
But after reading this post, you know that anchor text is relevant to search engines as a signal to the topic of the content being linked to.
For example, let’s say I’m trying to rank a post I wrote for content writer’s who want to learn about inline CSS. By using my keyword (or a variation of my keyword) in the anchor text, I give signals that my post is in fact relevant to inline CSS.
This is equally important for internal links (coming from your own site) and external links (coming from an external site). One word of caution though: an overabundance of exact match anchor text will send spammy signals to search engines.
And search engines don’t like spam.
Use of Images
It’s important to remember that while relevant images are awesome, some people will use them as a short cut. For example, let’s say you have some data that lends itself to being laid out in a chart.
You should use a tool that constructs HTML charts, but a quicker way to do it would be to create and style the chart (in another program) and then turn it into an image.
This makes things a lot quicker, but because search engines can’t crawl images, all the data-rich text or numbers in the chart go unseen by search engines.
Another area I’ve seen people take this shortcut is with banner ads.
There’s no reason to take this SEO hit when there are plenty of great tools to make creating HTML banners easy (and free) with no knowledge of programming.
A Quick and Dirty Blog Content SEO Audit
This audit is by no means comprehensive. Nor does it need to be. This stuff represents most of the low-hanging fruit that every content writer should address.
It also helps managers of content writers who don’t want to dive into the nitty gritty of SEO, but still need a way to keep SEO quality where it should be.