
You can scroll down to see what this template looks like when you hit publish. Or, you can just download the blog post template with the source code and try it on your own site.
If you need instructions on how to use the template, skip to this section once you’ve downloaded it.
This is where you write a 1 to 3-line introduction.
This paragraph should contextualize the subject of your post and set up the transition into your post.
By this paragraph, you should be transitioning into the body
Sub Header to Signal the Start of the Article
You could add a few (or many) paragraphs here. It should all be related to this subheader.
Sub Header to Show a Transition in Thinking
A few or many paragraphs here, more fleshing out of your ideas
Throw a bold line in here to revitalize your reader. They might be getting tired by this time.
Sub Header Signaling the Closing Argument
“This is the blockquote text. It will appear in quotes.“
Wrap up with a new insight gleaned from the ideas reviewed
In Conclusion… This Blog Post Template is awesome
[optional]Final line to transition into CTAMailing list call-to-action (make sure to include a link)
How to Use This Template
Open WordPress, go to Posts, and click Add New.
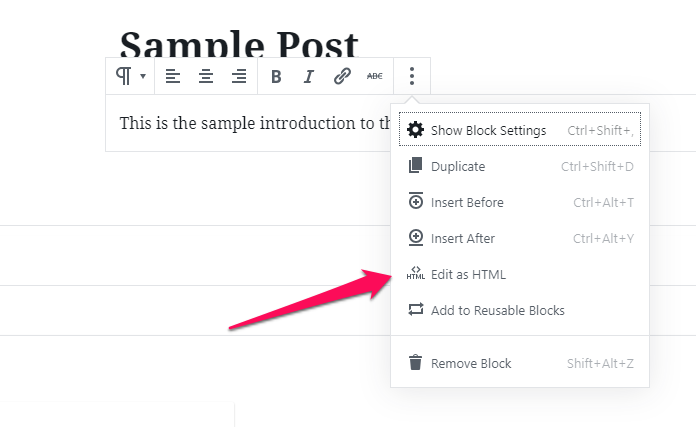
From there, you’ll want to start a block in your WordPress editor, open the hamburger menu (the three dots), and click on “Edit as HTML.”
This will take you into the source editor, and you’ll just need to copy and paste the text from the template into the editor.
You can also add it as a custom HTML element and get the same effect, as shown in the screen recording below.